6. Creación y edición de contenidos básicos¶
Para navegar, tanto dentro de la administración como en la vista pública, se podrán emplear las migas de pan, ésto permitirá conocer la posición exacta dentro del portal y poder deshacer los pasos de un modo organizado. Las migas funcionan como enlaces que permiten ir directamente a las páginas que muestren o deshacer la ruta con facilidad

Dentro de nuestro micrositio podremos crear multitud de contenidos (noticias, eventos, foros, repositorios, etc) y herramientas (menú principal, destacados, colecciones, etc). Todos ellos los tenemos disponibles en forma de pestañas situadas en la parte privada.
6.3. Documentos, Noticias, Eventos, Banners y Enlaces¶
Lo primero, que hay que hacer a la hora de crear/migrar contenidos es diferenciar la tipología del contenido, distinguir si se trata de un evento, noticia, enlaces, etc.
Los formularios de los contenidos son parecidos entre ellos, lo cual aporta homogeneidad, facilitando la labor. A continuación se verán las diferencias y las semejanzas.
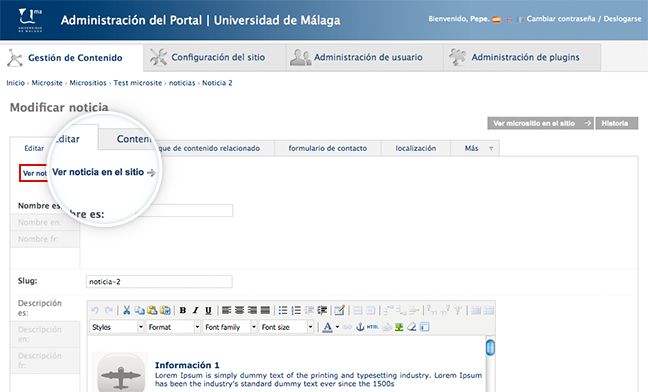
Todos los contenidos que se creen podrán verse de forma inmediata una vez que se ha completado el formulario pulsando en Guardar y Continuar editando aparecerá un enlace que lleva por nombre Ver en el sitio.

Los campos Nombre, slug, descripción meta, etiquetas y estados de publicación se explicaron con anterioridad en el apartado Edición de Micrositios
- Iconos del mapa En el caso de que ubiquemos dicho contenido, permitirá cambiar el icono de localización (por defecto una estrella) que se muestra sobre el mapa.
- Comentarios Permitir o no permitir, depende del contenido, habrá determinados contenidos que se deseará que sean comentables y otros que no.
- Descripción Cuerpo del contenido. Integrado con el editor de textos tinyMCE

Tiene la posibilidad de ampliarse haciendo clic y arrastrando en su esquina inferior derecha.
Desde este tinyMCE se pueden añadir imágenes, enlaces externos e internos, pero lo más destacable es que se podrán aplicar una serie de plantillas, dependiendo del formato del contenido.
6.3.1. Plantillas¶
Para la creación del cuerpo (descripción) de un contenido dentro de lo posible se usarán una o varias plantillas, ya que se pueden combinar. Para aplicar la plantillas se pulsará sobre el siguiente icono.

Una vez que se ha pulsado sobre dicho icono se desplegarán un listado con las plantillas que se pueden emplear:
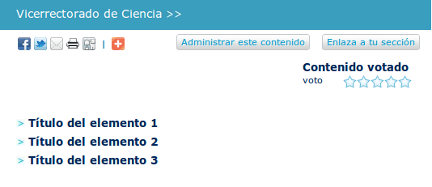
Listado simple de contenidos: consiste en un listado de elementos, por ejemplo puede tratarse de un conjunto de enlaces.

Listado con iconos: consiste en un listado de elementos con un icono representativo a la izquierda.

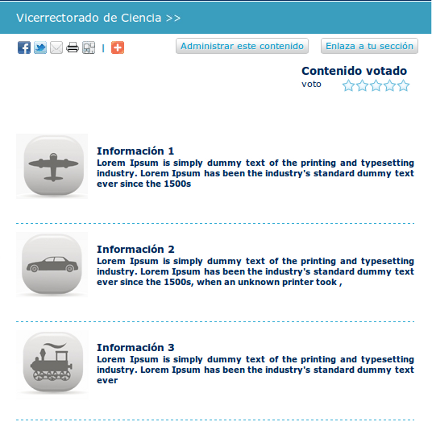
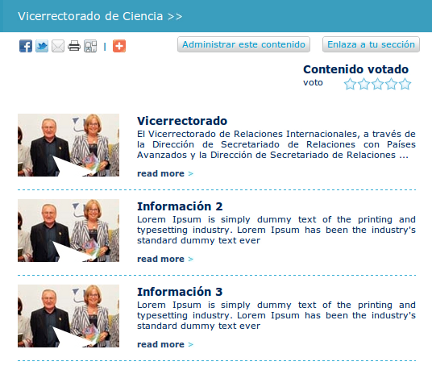
Listado de información con imágenes: consiste en un listado de elementos con una imagen representativa a la izquierda, muy útil para cuando se crea un conjunto de noticias estáticas o externas.

Listado de información de contacto.

Texto justificado en el centro del contenido: Para introducir un contenido con un formato normalizado.

Título de listado: permite introducir un título de segundo nivel homogéneo en todo el portal.

6.3.2. Documentos¶
Los documentos, son los contenidos básicos del sistema. Dado que el tamaño de estos puede ser considerable, poseen una característica especial y es que se puede establecer una edición colaborativa. Varios usuarios podrán crear un documento y cada uno ir editando una sección de ese documento.
6.3.2.1. Secciones de Documentos¶
En cada documento se podrá agregar pequeñas secciones, haciéndolo desde la parte privada, habrá que pulsar sobre la pestaña secciones de documentos.

Completando el campo cuerpo y pulsando en Guardar y seguir editando.
O bien, desde la parte pública, donde al final de la página aparecerá un botón con insertar Sección.

Una vez creadas las secciones deseadas, cada usuario se podrá hacer cargo de una o varias. Estas secciones al finalizar se podrán reordenar.
6.3.3. Eventos¶
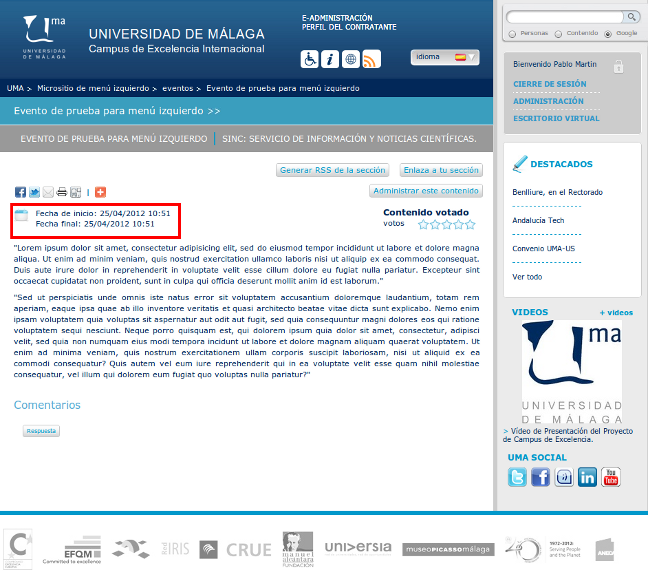
Posee dos campos diferenciales, que son Fecha de inicio / Fecha de finalización del evento. Una vez que el evento sea antiguo desaparecerá de la vista pública.

6.3.4. Noticias¶
Hay que indicar que el campo Descripción se utilizará como entradilla de la noticia, mientras que en el campo Cuerpo es donde irá el desarrollo de la misma. Los campos Fecha de publicación y Fecha de caducidad son opcionales y en ellos se podrá indicar la fecha de publicación y la fecha en la que expira.

6.3.5. Enlaces¶
El campo que lo diferencia es url del enlace donde se indicará qué dirección web se quiere añadir.

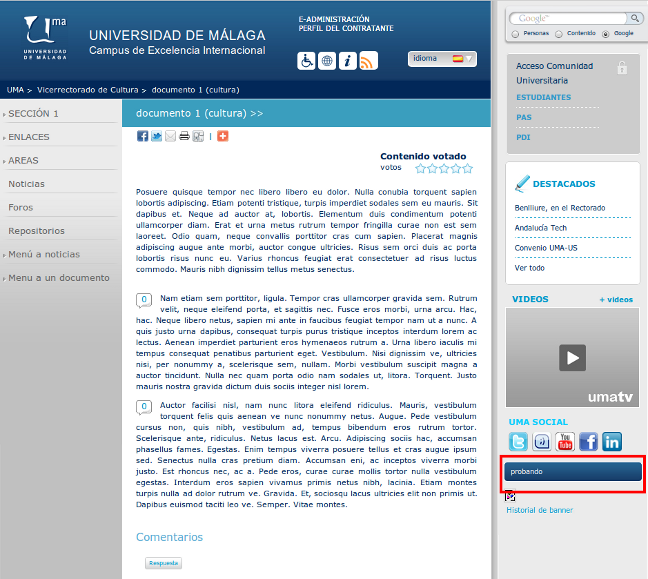
6.3.6. Banners¶
Introducir una dirección web y añadir una imagen significativa para destacar el banner.
6.4. Enriquecimiento de los contenidos¶
Una vez, creado cualquiera de los contenidos que se han mencionado anteriormente, pulsando sobre Guardar y Seguir editando aparecerán una serie de pestañas. De las cuales interesan aquellas que permiten añadir datos y completar los contenidos creados:
6.4.1. Contenido multimedia¶
A todos los contenidos se les podrán añadir fotos, vídeos, archivos, archivos de audio, vistas panorámicas e imágenes 3D para ello se completará un formulario en el que se indicará:
- Nombre
- Estado de publicación
- Se subirá archivos o imágenes desde el mismo ordenador, o desde una url externa como en el caso de los vídeos o de las vistas panorámicas.
- En el caso de las fotos se podrá completar tags, autores y pie de foto en el idioma que convenga.
Todos los elementos multimedia se podrán ver en el la parte superior del contenido.

Si se desea asociar un contenido multimedia a otro contenido se podrá realizar mediante las pestañas de “asociar/desasociar contenidos”
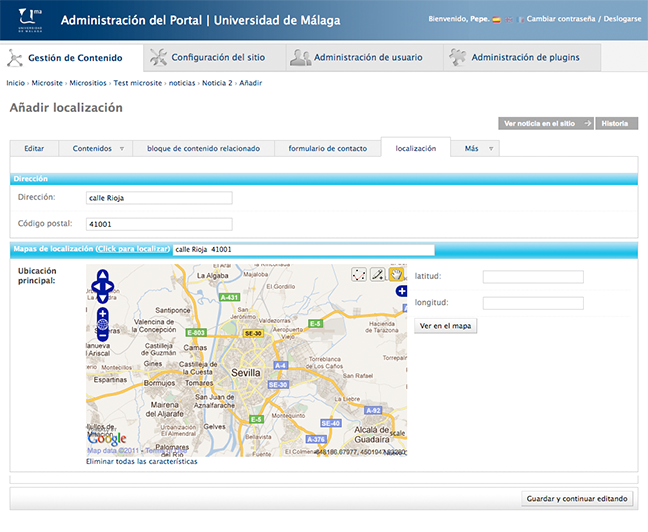
6.4.1.1. Localización¶
Al pulsar sobre esta opción se podrá ubicar el contenido. Para ello se deberán rellenar los campos:
- Dirección en el que se pondrá la calle, avenida, etc donde tiene lugar, por ejemplo: Bulevar Luis Pasteur, nº 35, Málaga.
- Código Postal
- En Mapas de Ubicación podemos movernos visualmente por el mapa del mundo mediante su cruceta y el zoom. Establecer la latitud y la longitud. O escribir la dirección deseada y pulsar en Click para localizar.

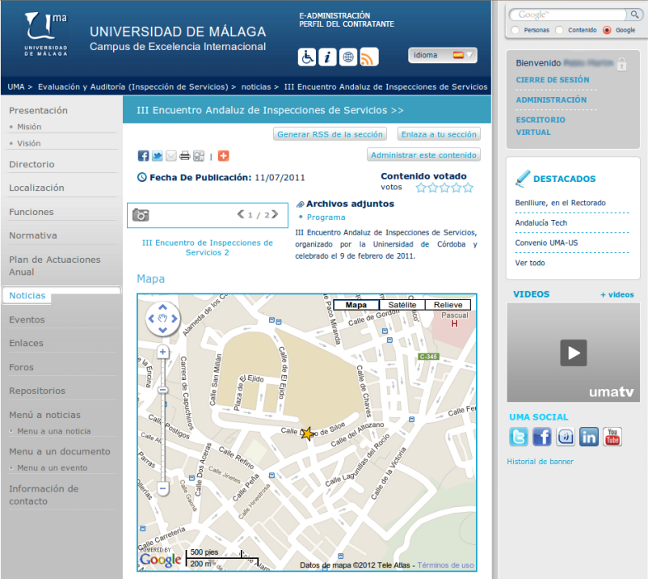
Y se pulsará sobre Guardar y seguir editando, si se pincha en el enlace de ver contenido en el sitio, permitirá ver el mapa con el punto donde tiene lugar el contenido creado.

6.4.1.2. Información de contacto¶
En este formulario se completarán:
- Nombre: Se indicará la persona de contacto.
- Email de contacto.
- Email2 de contacto. En caso de que existiera un segundo mail.
- Url: Dirección web que pueda estar relaciona con el evento.
- Teléfono
- Teléfono2
- Fax
Y para guardar todos los datos se pulsa sobre Guardar y seguir editando.